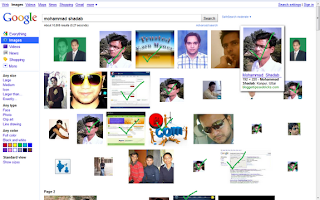
Image Search Engine Optimization SEO or you can say seo from google image search is a technique to getting some decent traffic from major search engines through by image search. So Google seo for images is a good thinking to increase your visitors for your site, just you need to do some extra work with your images for google seo for images.This blog have some decent traffic from google image search engine. You can take a look for my search engine queries in google images seo. Go to Google Image Search and search with query "mohammad shadab" you will get many result from my blog in the first page of google image search engine. Below is the preview of my result at the time of creating this post,
All the green check sign represented these are the images from my blogs and these are the first pages result only and if you scroll the result then you can find more results from my blog.
Now how did I optimize it so that my images are in the top result of google seo in image search. I am sharing some tips on optimization images for seo this will definitely help you a lot for yous images in seo.
Google SEO for Images | How to Optimize Images for Search Engines
You don't need to have any special knowledge for google seo for images just you need to put your images into your blogs or websites with the proper way. Below are some points just follow it for seo for images,
1.) Try to minimize your images size for fast loading to user's browser. Because if you have many images with high size then it will be difficult to fully load your blog or website within short period of time means it will take many times to load your blogs. It will impact the user's experience with your blogs or websites so user will hesitate to open your other posts and your page views will down due to your down loading time. So avoid it however it is not a part of SEO but it is better to avoid it.
2.) Before uploading your images concerns with your post in which you want to add this image and what is all about your post search your targeted keywords for that post and also rename your image with the name in which your keywords are included. This will give higher priority to major search engines as Google for SEO Images.Suppose if I want to use any image for my this post then I will rename my image with "google seo for image" or " image search optimization" or " images for seo".
*Don't use so many words to rename it.
Now if you upload your image into your post then for showing your images into your blogs or websites the below code is enough and it will be look like,
<img src="Your-Blog-Domain-Name/images/google+seo+for+image.jpg"/>
3.) Search engines searching content because they have written by words and search engines can't see the images because they have no eyes. So search engines only crawl the things which are written. So in the case of images it is a good idea that you tell more about your images by associated content with your image. We called it as alt attribute in img tag. So including your main phrases in this tag and include your keywords here. For example if I upload any image in this post then we can write in alt attribute as "SEO for images" or "image search engine optimization" or "Google image optimization".
Then your HTML code for image will convert into,
<img src="Your-Blog-Domain-Name/images/google+seo+for+image.jpg" alt="image search engine optimization"/>
4.) It is better to include height and width attributes in your image html code. If you upload your image into your blogger then you don't need to add these attributes just you need to change your S1600 or S320 or S400 or S and any no. this no. will be your width and height will automatically adjust. for more info to uploading your images in blogger or to understand (S any integer) click on High Resolution Images upload in Blogger. If you hosted your images in other than blogger then your HTML code will convert into,
<img src="Your-Blog-Domain-Name/images/google+seo+for+image.jpg" alt="image search engine optimization" height="300" width="400"/>
5.) You can use the title attribute in your img tag. If you use of it is that if some one hover your image then they will see a title box for information of your image however the title attribute has no more power in SEO but doing something is always better than nothing. for live example just go to the top of this post and bring your cursor on the first image inside this post you will see in the title box "Google Image SEO Strategy". Then your HTML code will convert into,
<img src="Your-Blog-Domain-Name/images/google+seo+for+image.jpg" alt="image search engine optimization" height="300" width="400" title="Google Image SEO Strategy"/>
6.) Now if your image is place outside from your content then search engines will give normal priority so it is better to placed your images inside your content which includes your main keyword. So how to include your images in your content just you need to use float property in div tag. So your HTML code for image will convert into,
<div style="float: right; margin: 5px">
<img src="Your-Blog-Domain-Name/images/google+seo+for+image.jpg" alt="image search engine optimization" height="300" width="400" title="Google Image SEO Strategy"/>
</div>
So in that case your image will be in the right side and your content will cover it from left and the bottom area. you can check a live preview of float: right property just go to the end of this post you will see About the author box in which notice that my image is in right and content is in left and then go to Google Image Search and search with "mohammad shadab" hope you will find that image in the front page of Google Image Search Engine.
Now if you want your image in left and your content in right then simply change float: right to float:left in the above code.
7.) The keywords which are the min. distance from the image, high impact on image search engine optimization by these keywords so we have to write keywords at the min. distance from our image. So how about caption? Caption is the bottom content line area(not the bottom due to content)of image so it is the very near distance of words and major search engines impact high by this caption on images.You can see my first image of this post the caption is that "Google SEO for Images". So how to write it?
For Blogger: It is very easy just upload your image in your blogger post and then click on that image then you will see an option for "Add caption" so click this option and write your caption.
For other blogs or websites: If you have also direct method to add your caption then use it and if not then you can add your caption by HTML directly. Below is the HTML of images with caption. So your HTML code for image will convert into, that is the final code of your optimize Image,
<table cellpadding="0" cellspacing="0" style="margin-left: auto; margin-right: auto;"><tbody>
<tr><td style="text-align: center;"><img alt="google seo for images" src="Your-Blog-Domain-Name/images/google+seo+for+image.jpg" alt="image search engine optimization" height="300" width="400" title="Google SEO Image Strategy" style="margin-left: auto; margin-right: auto;" /></td></tr>
<tr><td style="text-align: center; font-size: 10px">Enter Your Caption Here</td></tr>
</tbody></table>
Just replace your image url and your caption in the above code and set your width and your height of your image and use your title and alt attribute.
If you done all the requirement which I listed above I am sure you will get some amount of traffic from image search optimization. If you have any doubt then feel free to leave your comment here.
You done!



Thanks for all these useful information! These will help me a lot in optimizing the images in my websites.
ReplyDelete